Nuxt3을 사용하여 프론트를 개발하기 위해 Nuxt3에 대해 알아보았다.
Nuxt3
- Nuxt.js의 최신 버전으로, Vue 3을 기반으로 많은 새로운 기능과 개선 사항을 포함한 프레임워크
Nuxt3 핵심 특징
- Vue3을 지원 (Composition API, Teleport, Fragments 등 새로운 기능 포함)
- SSR & SSG
- Webpack 대신 Vite를 사용한 개발 환경 제공
- 서버 엔진으로 Nitro를 사용
Nuxt3 설치
- Nuxt 공식 문서를 보고 Nuxt 프로젝트를 만들어보자
- v18.0.0 이상의 Node.js를 필요로 함
- 나는 패키지 매니저로 npm을 사용
# node.js 버전 확인
$ node -v
# nuxt 프로젝트 생성
$ npx nuxi@latest init <project-name>npm 명령어
- npm run dev
- 개발 서버를 Hot-Reloading 상태로 localhost:3000으로 실행
- npm run build
- 애플리케이션을 빌드하여 소스 코드 번들로 패키징하고 최적화된 정적 파일 생성
- npm run start
- 프로덕션 모드로 서버 실행 (build 이후 실행됨)
- npm run generate
- 정적 사이트 생성 (SSG)을 위해 애플리케이션 빌드
- 애플리케이션을 빌드하고 모든 라우트를 HTML 파일로 생성 (정적 호스팅)
- npm run preview
- 정적 사이트 생성 시 미리 보기 기능 제공
- npm run postinstall
- Nuxt와 관련된 의존성 패키지를 설치하고 프로젝트를 미리 설정
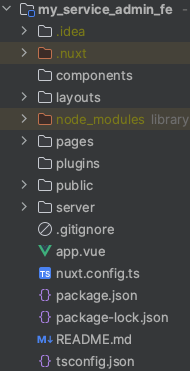
Nuxt 디렉토리 구조
- Nuxt3 프로젝트를 생성했다면 프로젝트 디렉토리에 기본으로 생성되는 디렉토리와 파일들이 생겨있다.

디렉토리
- assets
- 사진, 영상 등 자산을 저장하는 디렉토리
- components
- Vue로 작성된 컴포넌트를 저장하는 디렉토리
- layouts
- 레이아웃을 저장하는 디렉토리
- 레이아웃은 페이지 컴포넌트를 렌더링 할 때 사용
- pages
- 페이지 별 Vue 컴포넌트를 저장하는 디렉토리
- middleware
- 미들웨어 함수를 저장하는 디렉토리
- 미들웨어는 렌더링 전에 실행됨
- plugins
- Vue.js 플러그인을 저장하는 디렉토리
- 애플리케이션 시작시점에 로드
- public
- 서버 최상위에 저장할 파일을 저장하는 디렉토리
파일
- app.vue
- 아래에서 더 자세히 설명
- package.json
- 프로젝트에서 사용하는 패키지와 기본 정보를 저장 -> 이 파일을 기준으로 패키지 설치
- nuxt.config.ts
- Nuxt 프로젝트를 사용할 때 필요한 설정을 지정
- tsconfig.json
- TypeScript를 사용할 때 필요한 설정을 지정
app.vue
- 애플리케이션의 최상위 컴포넌트
- pages 디렉토리의 모든 페이지 컴포넌트의 공통 레이아웃 정의
- 전역적으로 사용되는 CSS, 플러그인 등을 설정
- 라우터 설정 및 미들웨어 등의 설정
- 전역에서 사용되는 상태 관리 라이브러리를 설정
여기까지 프론트 개발 시작 전 Nuxt에 대해 간단하게 알아보았고, 새롭게 알게 되거나 추가 학습한 내용에 대해서 포스팅을 이어가도록 하겠다!
끝
'Nuxt & Vue' 카테고리의 다른 글
| [Nuxt & Vue] Nuxt.js란? (1) | 2024.02.25 |
|---|
